性能优化 - 关键路径详细介绍
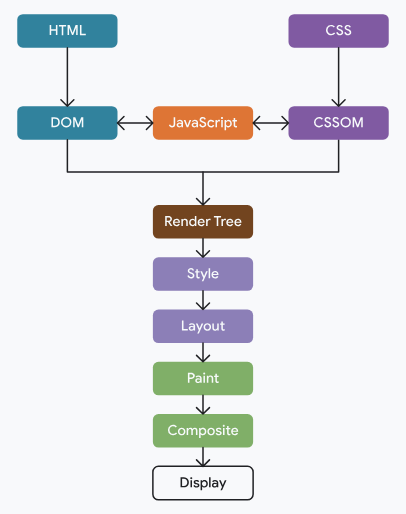
呈现路径涉及以下步骤
- 通过 HTML 构建文档对象模型 (DOM)。
- 通过 CSS 构建样式表对象模型 (CSSOM)。
- 应用任何会更改 DOM 或 CSSOM 的 JavaScript。
- 在页面上执行样式和布局操作,看看哪些元素适合显示。
- 在内存中绘制元素的像素。
- 如果有任何像素重叠,则合成像素。
- 将像素发送到 GPU,进行光栅化。
- 将各个节点绘制到屏幕上。

关键渲染路径上有哪些资源?
浏览器需要等待一些关键资源下载完毕,然后才能完成初始渲染。这些资源包括:
- HTML 的一部分。
- <head> 元素中阻塞渲染的 CSS。
- <head> 元素中的阻塞渲染的 JavaScript。
关键在于浏览器以流式方式处理 HTML。浏览器一旦获取网页 HTML 的任何部分,就会开始对其进行处理。然后,浏览器就可以(并且通常确实)决定先呈现网页,然后再接收网页的其余部分 HTML。
重要的是,在首次渲染时,浏览器通常不会等待:
- 所有 HTML。
- 字体。
- Images.
- <head>元素外(例如,位于 HTML 末尾的 <script> 元素)之外的非阻塞渲染的 JavaScript。
- <head> 元素外或media 属性值不适用于当前视口的 CSS,不会阻止内容渲染。
浏览器通常将字体和图片视为要在后续页面重新渲染时填充的内容,因此不需要延迟初始渲染。不过,这可能意味着,初始渲染中留下了空白区域,而文本被隐藏并等待字体显示,或直到有图像可用为止。更糟糕的是,当某些类型的内容没有预留足够的空间时(尤其是当 HTML 中未提供图片尺寸时),网页布局可能会在这些内容稍后加载时发生变化。这方面的用户体验是通过累计布局偏移 (CLS) 指标来衡量的。
<head> 元素是处理关键渲染路径的关键。优化 <head> 元素的内容是提升网页性能的一个关键方面。
<head> 元素包含有关页面及其资源的元数据,但不包含用户可以看到的实际内容。可见内容包含在 <head> 元素后面的 <body> 元素中。浏览器在渲染任何内容之前,需要同时需要渲染的内容以及有关如何渲染该内容的元数据。
不过,并非 <head> 元素中引用的所有资源都是首次呈现网页所必需的,因此浏览器只会等待那些资源。为了确定哪些资源处于关键渲染路径中,您需要了解阻塞渲染和解析器的 CSS 和 JavaScript。
阻塞渲染的资源
有些资源被认为非常关键,以至于浏览器会暂停网页呈现,直到它处理完毕。CSS 默认属于此类别。
尽管 CSS 默认会阻塞渲染,但也可以通过更改 <link> 元素的 media 属性来指定与当前条件不匹配的值,将其转换为不阻塞渲染的资源:<link rel=stylesheet href=”…” media=print>。
注意!!!
资源阻塞渲染并不一定意味着它会阻止浏览器执行任何其他操作。浏览器会尽可能地提高效率,因此,当浏览器发现需要下载某项 CSS 资源时,它会请求该 CSS 资源并暂停渲染,但仍会继续处理其余 HTML 并寻找其他工作。
阻塞解析器的资源
阻塞解析器的资源是指那些阻止浏览器通过继续解析 HTML 来寻找要执行的其他工作的资源。默认情况下,JavaScript 会阻塞解析器(除非明确标记为异步或延迟),因为 JavaScript 可能会在执行时更改 DOM 或 CSSOM。因此,在了解所请求 JavaScript 对网页 HTML 造成的全部影响之前,浏览器就不可能继续处理其他资源。因此,同步 JavaScript 会阻止解析器。
阻塞解析器的资源实际上也是阻碍呈现的。由于解析器在完成解析之前无法继续跳过会阻塞解析的资源,因此它无法访问和呈现它之后的内容。浏览器在等待期间可以呈现到目前为止所收到的任何 HTML,但在涉及关键呈现路径的情况下,<head> 中任何阻止解析器的资源实际上意味着,所有网页内容都被阻止呈现。
阻塞解析器可能会消耗巨大的性能成本,远不止阻塞渲染的成本。因此,浏览器会使用辅助 HTML 解析器(称为预加载扫描程序)在主要 HTML 解析器被屏蔽时下载即将到来的资源,从而降低此成本。虽然不如实际解析 HTML 好,但至少允许浏览器中的网络功能先于被屏蔽的解析器运行,这意味着它将来再次被屏蔽的可能性更小。
识别阻塞资源
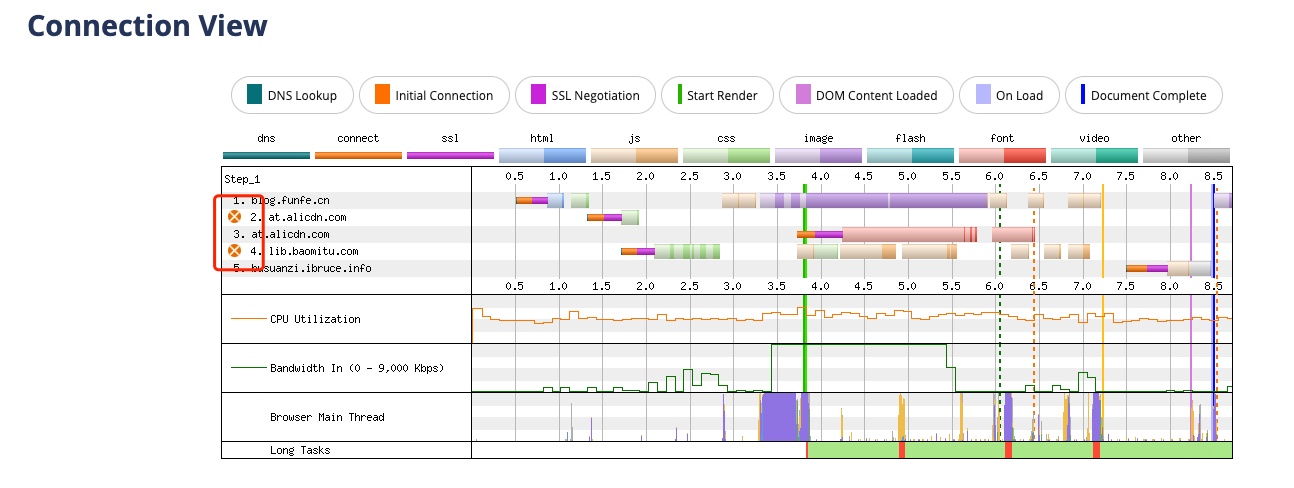
许多性能审核工具都会识别阻塞渲染和解析器的资源。WebPageTest 会使用资源网址左侧橙色圆圈标记阻止呈现的资源:
未完待续。